티스토리 뷰
HTTP
기본적으로 HTTP Protocol은 비연결성의 특징을 갖고 있으므로 실시간 통신을 하기에 적합하지 않은데, 이를 구현하는 방식 3가지를 알아보자
HTTP의 실시간 통신 방식
- Polling
- Long Polling
- Streaming
poilling 폴링

- 브라우저가 일정한 주기마다 서버에 HTTP 요청을 보내는 방식
- 실시간 데이터의 업데이트 주기는 예측 불가능하므로, 불필요한 요청에 따른 서버 및 네트워크의 부하가 늘어난다
- 실시간 야구 문자 중계같이 5~10초 주기로 계속 업데이트를 시키는 방식
단점 : time interval을 어떻게 잡냐에 따라 서버의 부하가 올라가거나 실시간성이 떨어지는 trade off 관계를 갖는다
사용 : 실시간성이 조금 떨어져도 되고 시간을 늘려 여러대의 클라이언트와 통신을 할 때 사용
- 페북의 친구 리스트의 온라인 상태 확인 (1분주기)
long polling 롱 폴링

- polling의 서버 부하를 줄이면서 실시간성을 높이기 위한 방식
- HTTP 요청 시 서버는 해당 연결을 바로 해제하지 않고 일정시간 대기시킨다. 대기 시간 중 데이터가 업데이트(변경)가 일어났으면 바로 클라이언트에게 응답을 보내고 전달 받은 데이터를 처리한다. 응답을 받은 클라이언트는 바로 서버에 다시 요청을 보낸다
- 브라우저의 요청이 있어도 요청한 서버의 데이터 변경이 없으면 보내지 않는 것
- 응답이 와서 연결이 끊기면 클라이언트가 서버에 다시 요청한다
단점 : 여러 클라이언트와 잦은 데이터 변경이 일어나면 서버의 부담이 크다
수백~수천대의 Client와 연결된 채팅 Server에서 한명이 채팅을 쓰면 데이터가 변경되어 Server는 변경된 데이터를 연결된 모든 Client에게 동시에 Response를 보내고, 다시 모든 Client에게 Request를 받으므로 순간적으로 Queue가 쌓여서 Server에 부담을 줄 수 있다
즉 서버의 부하도 줄이고, 실시간성도 높여주지만 대규모 클라이언트와 연결되있고 데이터가 자주 변경되는 경우에서는 오히려 서버에 부담감을 줄수 있다
사용 : 실시간성이 필요한 적은 수의 클라이언트와 연결되있는 경우에 사용
- 웹 1:1 채팅
- 10명 이하의 상대와 채팅하는 경우
Streaming 스트리밍

- long polling의 연결구축에 대한 부하를 해결하는 방식이다
- 요청에 대한 응답을 완료하지 않은 상태에서 데이터를 계속 내려받는 방식이다
- → 따라서 응답을 받더라도 연결을 끊고 다시 request요청을 보내는 과정이 없고 계속 응답을 받아 처리한다
- 서버는 무한정 혹은 일정 시간동안 요청을 대기시키고, chunked 메시지를 이용해서 응답 시 연결을 계속 유지한다
단점 : 클라이언트에서 서버로 데이터를 보내는게 힘들다
→ 따라서 실시간 양방향 통신이 아니라 실시간 단방향 통신이 주로 이뤄진다
결론
polling : 일정주기마다 서버에 계속 요청 (이벤트가 없어도 요청 → 서버, 클라 부담)
long polling : 서버에 요청을 보내놓고 서버는 이벤트가 발생하면 응답, 다시 연결 (이벤트가 발생하면 연결된 모든 클라이언트에게 동시에 응답을 보내고 연결을 끊고, 새로 요청을 받는다 → 서버 부담)
Streaming : 서버에 연결 요청을 보내놓고 계속 응답 데이터를 다운받는다. 서버는 이벤트가 발생하면 응답을 보낸다 (클라이언트가 서버에 데이터를 보내기가 힘들다)
Web Socket
- 웹에서 하나의 TCP 연결을 통해 양 방향 통신을 제공하는 컴퓨터 통신 프로토콜
- 실시간 서비스를 구현하기에 적합한 기술
- HTTP의 반이중(Half-Duplex)방식이 아닌 진짜 양방향 통신인 전이중(Full-Duplex)방식이다
Half-Duplex
: 양 방향 통신을 하지만 송수신을 동시에 할 수 없고, 무전기 방식처럼 해야한다
Full-Duplex
: 동시에 송수신을 하며 양 방향 통신을 할 수 있다
특징
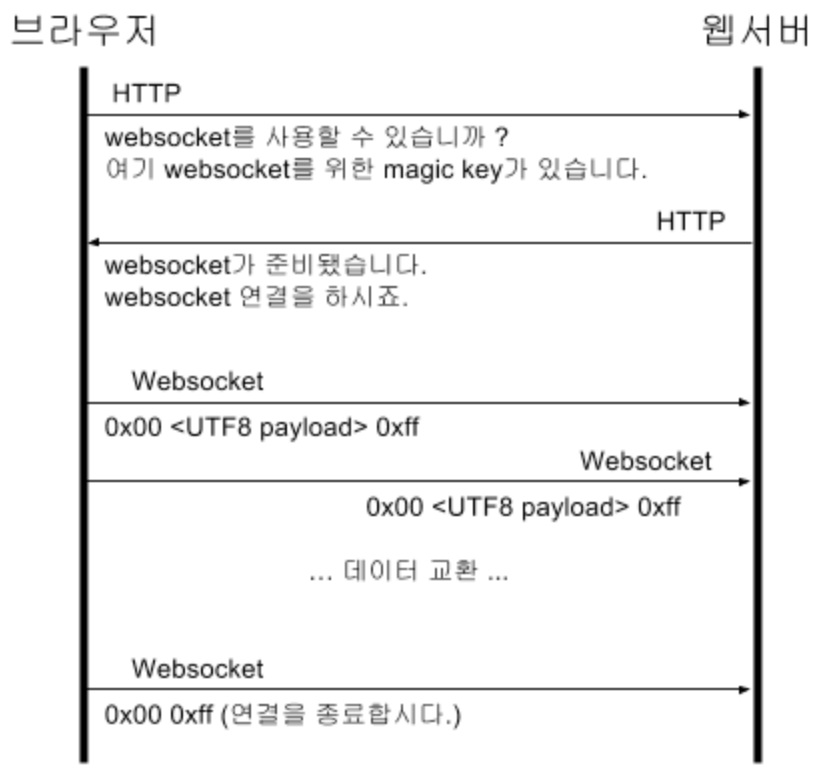
- 최초 접속이 일반 http 요청을 이용한 handshaking으로 이뤄진다
- TCP socket은 바이트 스트림을 사용하지만, WEB socket은 UTF-8의 텍스트와 바이너리 둘다 보낼 수 있다
- 텍스트의 경우 시작과 끝에 0x00과 0xFF를 붙여서 구분한다
- Statefull
- 서버와 클라이언트가 한번 연결되면 계속 같은 라인을 사용해 통신하므로 HTTP 사용시 필요없이 발생되는 HTTP와 TCP 연결 트래픽을 피할 수 있다
- 웹소켓은 최초접속을 제외하면 헤더 정보를 보내지 않지만, HTTP 프로토콜은 요청을 할 때마다 헤더정보를 보내게 되므로 네트워크 비용에서 이득이다
- HTTP 요청을 그대로 사용하므로 80, 443포트를 그대로 사용할 수 있고, HTTP의 규격인 CORS적용, 인증 등을 기존과 동일하게 이용할 수 있다
- CORS (cross origin resources sharing)에 대해선 따로 찾아봐야댐..
작동원리
- 웹소켓 연결을 위해 http통신을 한다
- handshake과정이 성공적으로 이뤄지면 HTTP → 웹 소켓 프로토콜로 변경하는 프로토콜 스위칭이 이뤄진다
- 웹소켓을 위한 소켓이 생성되고 해당 소켓으로 전이중 통신을 한다
- (소켓은 ws, wss 가 있다, http, https와 동일한 차이)

결론 : 웹에서 실시간 통신을 위해 대부분 web socket방식을 사용하고 있다
'Web > 정리글' 카테고리의 다른 글
| 스프링 부트 Exception - Caused by: java.net.SocketException: Permission denied 해결 (0) | 2021.09.07 |
|---|---|
| JPA - 영속성 컨텍스트 정리 (0) | 2021.09.06 |
| Json Web Token 정리 (1) | 2021.08.16 |
| JPA 정리 (0) | 2021.08.04 |
| Servlet 정리 (1) | 2021.07.28 |
- Total
- Today
- Yesterday




